What is WebSocket?
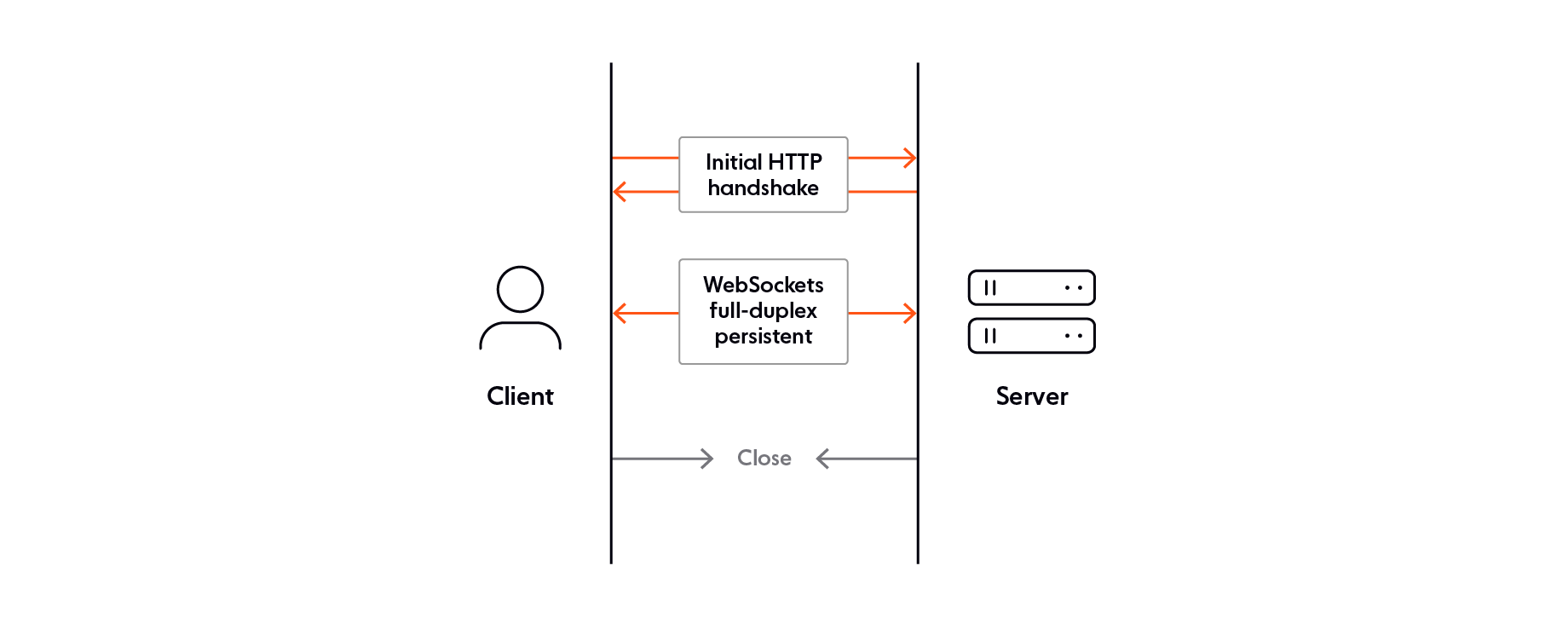
In a nutshell, WebSocket is a realtime web technology that enables bidirectional, full-duplex communication between client and server over a persistent connection. The WebSocket connection is kept alive for as long as needed (in theory, it can last forever), allowing the server and the client to send data at will, with minimal overhead.

Further reading:
What are the best use cases for WebSockets?
You can use the WebSocket technology to power realtime communication for various types of apps and use cases.

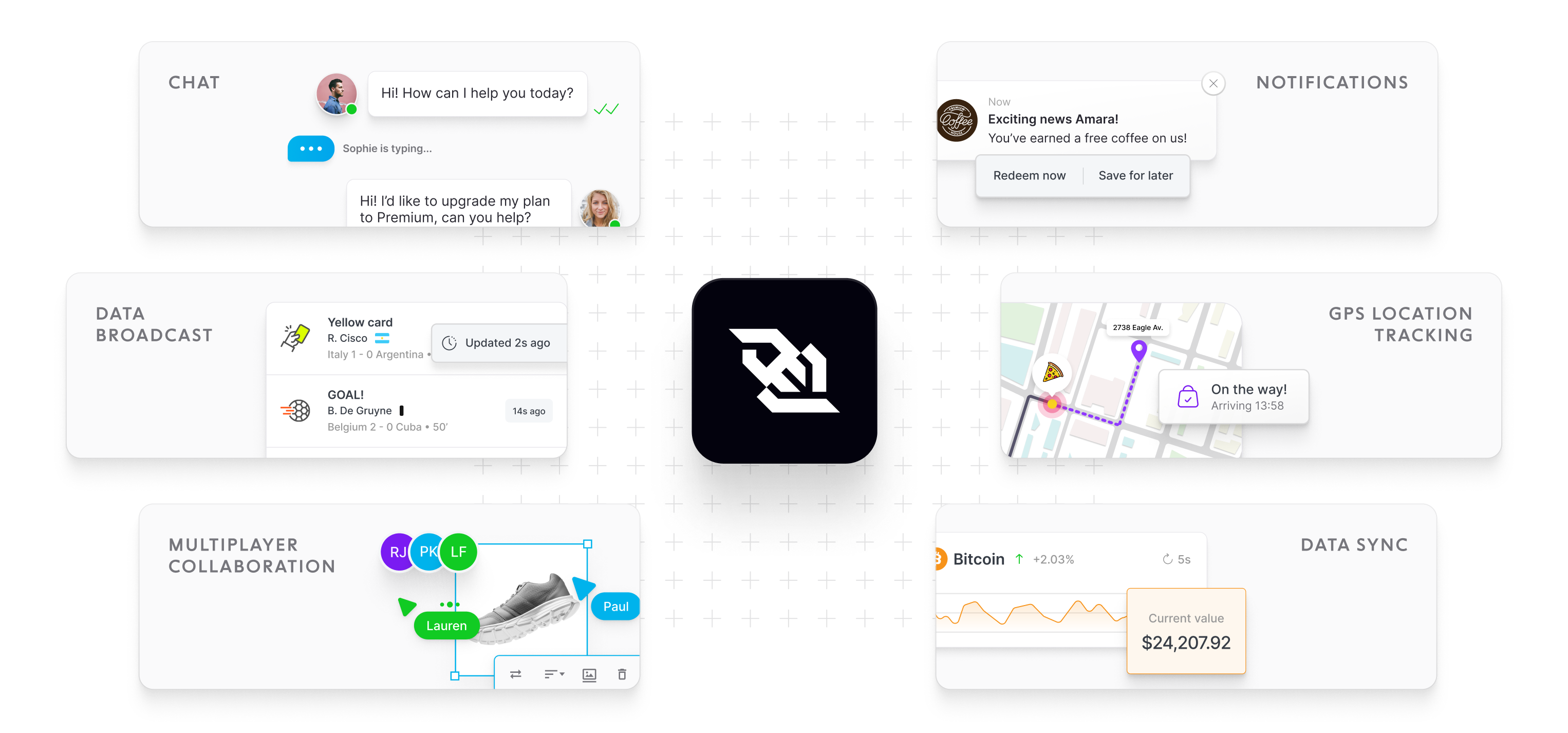
Live chat
Due to its ability to provide low-latency, bidirectional, full-duplex communication between client and server, the WebSocket technology is frequently used to deliver live chat experiences, such as:
Customer support chat to enhance online customer experience.
Livestream chat enabling participants to interact during live events.
Team messaging to increase connection and engagement.
Data broadcast
WebSockets are often used to facilitate data broadcast - the practice of transmitting the same data (message) to a large number of recipients simultaneously. It’s a one-to-many form of communication that’s ideal for a variety of realtime use cases, including:
Streaming live score updates.
Sending traffic updates.
Transmitting financial information, such as stock quotes and market updates.
Distributing news alerts.
Note that for efficiency, WebSockets are often used in combination with pub/sub messaging to deliver broadcast use cases (pub/sub over WebSockets).
Data synchronization
Data synchronization refers to the process of ensuring that data is consistent and up-to-date across multiple devices or systems. Many realtime experiences rely on a flow from a database or datastore to frontend clients. Think, for example, of features like multi-user live polls and quizzes. Whenever a user votes in a poll, this event may be recorded in a database. And whenever there’s an update to the DB, the change needs to be propagated to all other connected clients.
This process of keeping the backend and frontend in realtime sync is frequently achieved using low-latency, bidirectional WebSockets. There are, for example, solutions like Firebase that offer a realtime database that can push updates to clients over WebSockets. Learn more about how Firebase and WebSockets work together.
Multiplayer collaboration
Multiplayer collaboration refers to working together with other people in an online environment. Multiplayer collaboration is used to facilitate teamwork and collaboration on group projects, shared documents, presentations, whiteboards, and other materials.
Generally, when building multiplayer collaboration experiences you need to:
Ensure everyone has the same up-to-date view.
Show who is working on a document and where.
Enhance the experience with visual cues, e.g., cursor tracking and typing indicators.
Companies like Figma have demonstrated that WebSockets are a great choice to power realtime multiplayer collaboration functionality.
In-app alerts and notifications
Realtime alerts and notifications are prevalent in today’s digital world. They’re basically used in every kind of app, whether it’s a social media/chat platform, an online marketplace, or a travel app. Due to their event-driven nature, WebSockets are the protocol of choice for many organizations implementing notification systems.
Realtime location tracking
Realtime location tracking is becoming increasingly common, and it’s being used for a wide range of purposes, including:
Fleet management. Realtime location tracking allows you to monitor the location and movements of vehicles in a fleet.
Vehicle tracking. Realtime location tracking is an essential component for urban mobility and ridesharing Uber-like apps, so users can see where their ride is at any given moment.
Asset tracking. Realtime location tracking empowers users to have a clear understanding of where their orders are, and visibility into when they will arrive.
To provide an optimal user experience, realtime location tracking must be delivered to end-users with low latencies; the WebSocket technology is oftentimes used to this end.
Building web applications with WebSockets
Below is a collection of step-by-step tutorials you can follow to easily build realtime web apps and features with WebSockets:
Building a realtime chat app with Next.js, Vercel, and WebSockets
Build a realtime chat application using WebSockets with Angular and Firebase
Build a collaborative pixel art drawing application powered by WebSockets
Build a link-sharing app with Next.js, Vercel, and serverless WebSockets
Use serverless WebSockets and Azure functions to develop a multiplayer game
Building an interactive cursor position-sharing demo with WebSockets and Node.js
Create a collaborative TODO list with WebSockets, Pub/Sub, and Spring Boot
Which famous companies use WebSockets?
Plenty of companies leverage WebSockets to power real time communication and data exchange between client and server. Here’s a non-exhaustive list:
Facebook Messenger uses MQTT over WebSockets for sending/receiving chat messages, and features like typing indicators and read receipts.
Discord uses WebSockets as its primary communication protocol between the client and the server. WebSockets allow Discord to implement features like realtime chat messaging, presence (online/offline status), activity updates, and notifications.
Slack uses WebSockets for instant messaging between chat users, and for realtime updates and notifications (e.g, a user receives a new message, or a channel is updated).
WhatsApp Web uses WebSocket technology to power realtime chat messaging, and to provide other features, such as realtime updates for message delivery and read receipts, and indicators that show when someone is typing a message.
YouTube's live streaming feature uses WebSockets to enable realtime chat between viewers and the streamer. Similarly, YouTube's notification system uses WebSockets to push realtime updates to users, such as when a new video is uploaded or when someone they follow goes live.
Airbnb uses WebSockets for realtime search and booking updates.
Uber uses WebSockets to send realtime location updates to client devices.
Netflix uses WebSockets for realtime streaming updates and for its video player controls.
Twitch uses the WebSocket technology for instant chat messaging, and to push updates when various events occur (e.g., a broadcaster goes online, a user is cheered in a channel, broadcasting online/offline user status, viewer counts).
GitHub uses WebSockets for realtime notifications and updates (e.g., new comments and status indicators on pull requests).
Figma uses WebSockets to enable realtime collaboration and synchronization between multiple users working on the same design file.
Why WebSockets are used
The advantage of WebSockets is that they enable realtime communication between the client and server without the need for frequent HTTP requests/responses. This brings benefits such as reduced latency, and improved performance and responsiveness of web apps.
Due to its persistent and bidirectional nature, the WebSocket protocol is more flexible than HTTP when building realtime apps that require frequent data exchanges. WebSockets are also more efficient, as they allow data to be transmitted without the need for repetitive HTTP headers and handshakes. This can reduce bandwidth usage and server load.
Learn more about:
When not to use WebSockets
As we have seen, WebSocket is an excellent choice for use cases where it’s critical (or at least desirable) for data to be sent and consumed in realtime or near-realtime.
However, there is rarely a one-size-fits-all protocol: different protocols serve different purposes better than others. For example, if your app relies heavily on CRUD operations, and there’s no need for the user to react to changes quickly, HTTP is a better option than WebSockets. Another example - WebRTC is a better choice than WebSockets if you want to stream audio and video data.
And the last example we’re going to mention: if you only need to push text (string) data to browser clients, and you never expect to require bidirectional communication, then you could use something like Server-Sent Events (SSE). Compared to WebSockets, SSE is less complex and demanding, and easier to scale.
Ably, the WebSocket platform that works reliably at any scale
Ably is a realtime experience infrastructure provider. Our APIs and SDKs help developers build and deliver realtime experiences without having to worry about maintaining and scaling messy WebSocket infrastructure.
Key Ably features and capabilities:
Pub/sub messaging over serverless WebSockets, with rich features such as message delta compression, automatic reconnections with continuity, user presence, message history, and message interactions.
A globally-distributed network of datacenters and edge acceleration points-of-presence.
Guaranteed message ordering and delivery.
Global fault tolerance and a 99.999% uptime SLA.
6.5ms message delivery latency.
Dynamic elasticity, so we can quickly scale to handle any demand (billions of WebSocket messages sent to millions of pub/sub channels and WebSocket connections).
Explore our documentation to find out more and get started with a free Ably account.
Recommended Articles

WebSocket topic page
Get a better understanding of WebSockets are, how they work, and why they're ideal for building high-performance realtime apps.

Pros and cons of WebSockets
Discover the advantages and benefits WebSocket brings to the table, as well as its disadvantages and limitations.

WebSocket alternatives
Understand the key differences between WebSocket alternatives including SSE, HTTP polling, and MQTT. Learn when each makes sense in a realtime system.
